20 etiquetas HTML esenciales para traducir páginas web 🔗
Enumeramos las etiquetas HTML más habituales de la traducción multimedia y la localización de páginas web.
Como traductores de sitios web y aplicaciones, en AMPERSOUND nos enfrentamos a textos con formatos poco convencionales. Si bien algunos clientes nos envían su documentación en texto plano (o sin formato), otros prefieren que creemos una copia de la original y la traduzcamos conservando el formato.
Como, a menudo, todo lo que se salga de Word puede dar vertiguillo —nadie nace sabido—, hoy queremos compartir las etiquetas HTML más usadas en las entradas de blog para inbound marketing, en los correos y boletines informativos para email marketing o en la web de presentación de una empresa, entre otros. También pueden sernos muy útiles para los encargos de copywriting y transcreación.
Al final de este artículo, encontrarás una lista descargable con todas estas etiquetas para que puedas consultarla cuando quieras.
¿Todo listo? ¡Venga, ya verás que es muy sencillo! 😊
Sintaxis básica del HTML
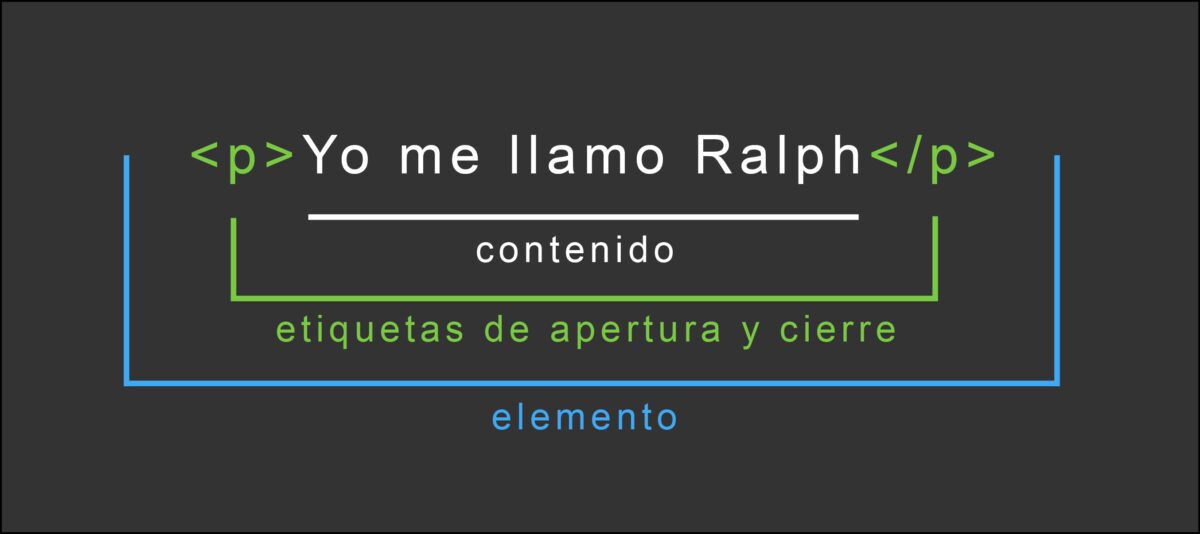
Antes de empezar a ver etiquetas, es necesario entender la estructura básica del HTML, que se compone de tres elementos fundamentales:
- Contenido. Todo lo que aparece entre etiquetas de apertura y cierre se denomina contenido.
- Apertura y cierre. Las etiquetas tienen un principio y un final, y se expresan así:
<ejemplo>al inicio y</ejemplo>para encerrar el contenido. - Elemento. Las etiquetas y el contenido juntos forman un elemento. Así, a menudo se habla de “elemento <img>”, por ejemplo, para referirse a todo el conjunto.

Nota: Hay elementos que no incluyen contenido ni etiqueta de cierre, como las imágenes.
¿Entendido? Está claro, ¿no? Pues vamos ya con las 20 etiquetas HTML que te hemos prometido. Como decíamos más arriba, estas irán entre <>, pista importante que nos indica que son etiquetas.
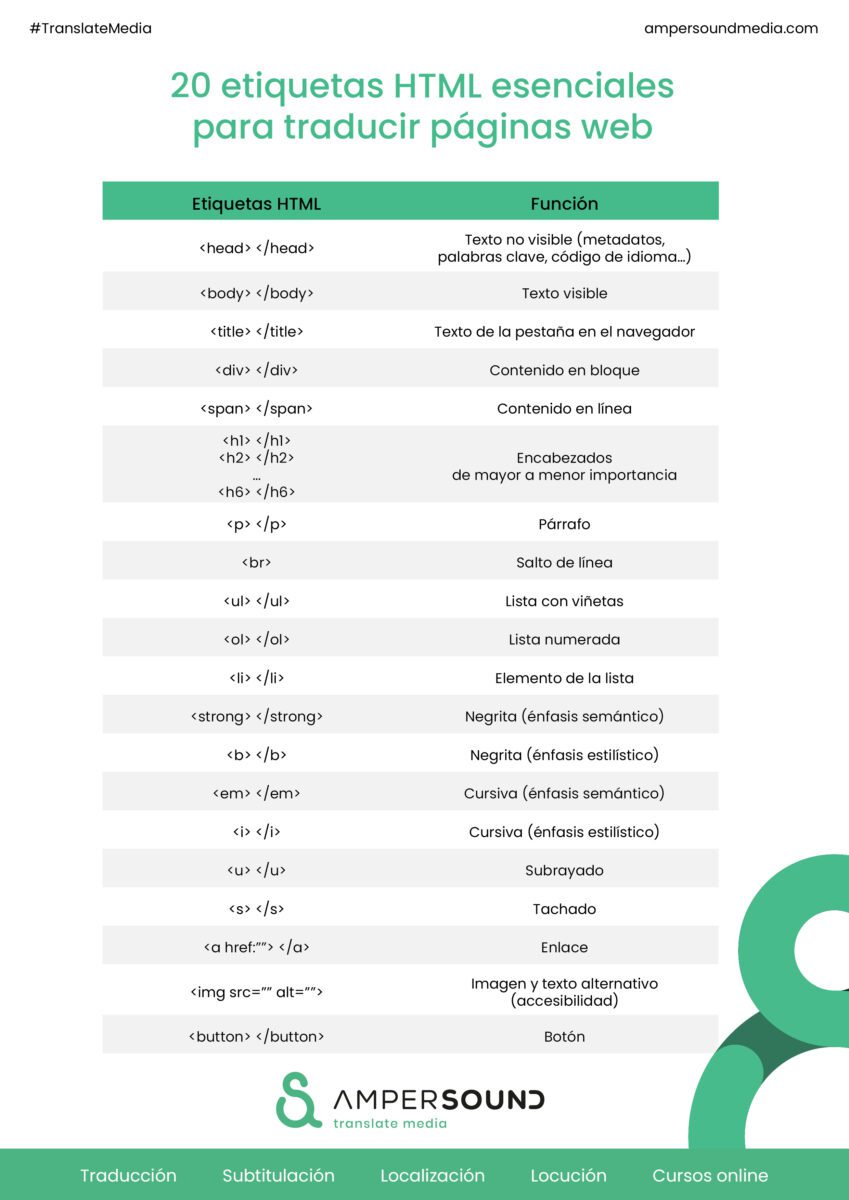
20 etiquetas HTML esenciales para traducir páginas web
Estructura del texto
Head y Title vs. Body
Son las dos grandes etiquetas que nos van a permitir incluir texto visible y texto no visible. Así, en las etiquetas <head> </head> se suelen incluir metadatos, como el código de idioma y palabras clave, pero también el texto de la pestaña que aparece en la barra de herramientas del navegador mediante el elemento <title> </title>, relevante para el SEO.
Por el contrario, dentro de las etiquetas <body> </body> irá el cuerpo de nuestra página web, el contenido visible para el usuario.
Div y Span
No te obsesiones demasiado con estas. Básicamente, las etiquetas <div> y <span> sirven para definir partes del documento: <div> en bloque, <span> en línea. Son útiles a la hora de asignar atributos HTML o de otro tipo, como semántico o estilístico. Si las ves, que las verás, tenlo en cuenta.
Más información sobre CSS (en inglés)
Encabezados y párrafos
Los títulos en HTML se expresan con los pares de etiquetas <h1>, <h2>… <h6>, de mayor a menor importancia. Lo ideal es que respetemos los niveles y no nos saltemos ninguno; por ejemplo, h3 irá después de h2, que a su vez vendrá precedido de h1. De la misma forma que no empezaríamos un artículo con el encabezado de un subapartado, en HTML tampoco. Lógico, ¿no?
Además, una vez que tengamos nuestro encabezado, podemos incluir párrafos con las etiquetas <p> y </p>. Así de sencillo. ¿Que necesitas un salto de línea en lugar de un cambio de párrafo? <br> es tu etiqueta.
Listas
Hay que distinguir dos tipos de listas: las listas con viñetas y las numeradas.
Listas con viñetas (<ul> </ul>):
- • Patatas
- • Tomates
- • Lechuga
Listas numeradas (<ol> </ol>):
- Retira la tapa.
- Aprieta el tornillo.
- Vuelve a poner la tapa.
Cada uno de los elementos de la lista va entre etiquetas <li> </li>.
Formato del texto
Negrita
Encontramos dos elementos para resaltar palabras en negrita: <strong> y <b>. Explicamos las diferencias brevemente.
Las etiquetas <strong> </strong> sirven para aplicar énfasis semántico sobre ciertas palabras (SEO y accesibilidad), mientras que las etiquetas <b> </b> se utilizan con fines estéticos o de presentación.
Cursiva
De nuevo, hay dos formas de aplicar la cursiva en HTML, y las diferencias son las mismas que con la negrita. Las etiquetas <em> </em> ofrecen énfasis semántico; las etiquetas <i> </i> se usan con fines estéticos.
Subrayado
Aunque este recurso tipográfico ha desaparecido casi por completo en la redacción web, pues solemos contar con la negrita y la cursiva, no está de más comentar que la etiqueta <u> </u> se usa para subrayar en HTML.
Tachado
A lo mejor nos interesa tirar de sarcasmo ironía y tachar palabras en el cuerpo de nuestro texto. O simplemente queremos tachar el precio real de un producto e incluir el precio rebajado a continuación: “Descuento del 30 % (100 € 70 €)”. La etiqueta que buscas es el par <s> </s>.
Contenido
Enlaces
Tan necesarios como son los hiperenlaces en la Web, no podíamos olvidarnos de ellos. Estos se expresan con el elemento <a> y el atributo href: <a href:"EjemploDeEnlacePuntoCom">Texto con el enlace integrado</a>.
Ten en cuenta que la URL a la que queremos redirigir al usuario va entre comillas. Si tienes que sustituir la URL original por una versión localizada, no borres las comillas.
Imágenes
En HTML, las imágenes simples se añaden con el elemento <img>. Si queremos definir la ruta de la imagen, nos serviremos del atributo src: <img src="imagen.jpg">.
Como comentábamos en el apartado Sintaxis básica del HTML, las imágenes constituyen un elemento vacío: no incluyen contenido ni etiqueta de cierre. No obstante, sí podemos añadir un texto alternativo que describa la imagen para facilitar la accesibilidad. Para ello, usaremos el atributo alt: <img src="imagen.jpg" alt="Foto de un tulipán">.
Con lo que hemos visto hasta ahora, te podrás imaginar cuál es el texto traducible, ¿no? Este es un ejemplo claro de que no todo lo que aparece entre <> pasa automáticamente a ser no traducible. En este caso, se trata de un atributo cuya traducción puede ser relevante para muchas personas.
Botones
Los botones resultan especialmente divertidos en email marketing, por ejemplo, donde podemos ponernos creativos y animar al usuario a hacer clic en el botón con una llamada a la acción tentadora, lo que se denomina habitualmente CTA (call to action).
Ahora bien, un botón también puede tener una finalidad concreta y poco compleja. De hecho, en redacción web, se prefiere que los botones sean sencillos y claros, que minimicen la incertidumbre del usuario. Mira el siguiente ejemplo de botón poco adecuado que hemos creado con las etiquetas <button> </button>:
No te preocupes, es un botón inútil, no ocurre nada si lo pulsas. Solo queríamos que vieras un ejemplo. Si quisiéramos redirigirte a otra página, ¿qué atributo deberíamos usar según el apartado Enlaces?
Empezar a localizar
¿Has visto qué fácil? No era para tanto. Por supuesto, hay más elementos que debemos tener en cuenta, pero creemos que estas etiquetas HTML te permitirán enfrentarte a los proyectos de traducción de páginas web con más confianza.
Por si fuera poco, para completar tu perfil de localización, copywriting y transcreación, hemos preparado este curso online de Localización de Imágenes con Photoshop, en el que aprenderás las herramientas básicas de edición de imágenes con un programa profesional. Échale un vistazo a las unidades y recuerda: #TranslateMedia.

Curso online de Localización de imágenes con Photoshop
Aprenderás a manejar las herramientas esenciales para enfrentarte a la traducción de texto en imágenes y completarás tu perfil como profesional de la traducción de marketing, la transcreación o la localización de videojuegos.
Y ahora sí, aquí tienes una lista con las etiquetas que hemos visto en este artículo. Si lo prefieres, descárgala en PDF. Y guárdala bien, ¡la necesitarás!